今天這篇我們要來完成一些客戶點菜單上的功能。
點菜單裡面的功能很簡單,就是把我們點餐的資料送到老闆手上。
這邊就引申出一個問題,怎樣算是送到老闆手上?
(這個問題就留給大家想一下)
為了方便讓客戶知道自己確實點完餐點。
我們要來做一個對話框,
當按下送餐之後就會跳出來。
既然我們已經有用Bootstrap,就直接先去官網上找一個喜歡的互動視窗(Modal)的範例。
<!-- Modal -->
<div class="modal fade" id="exampleModalCenter" tabindex="-1" role="dialog" aria-labelledby="exampleModalCenterTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
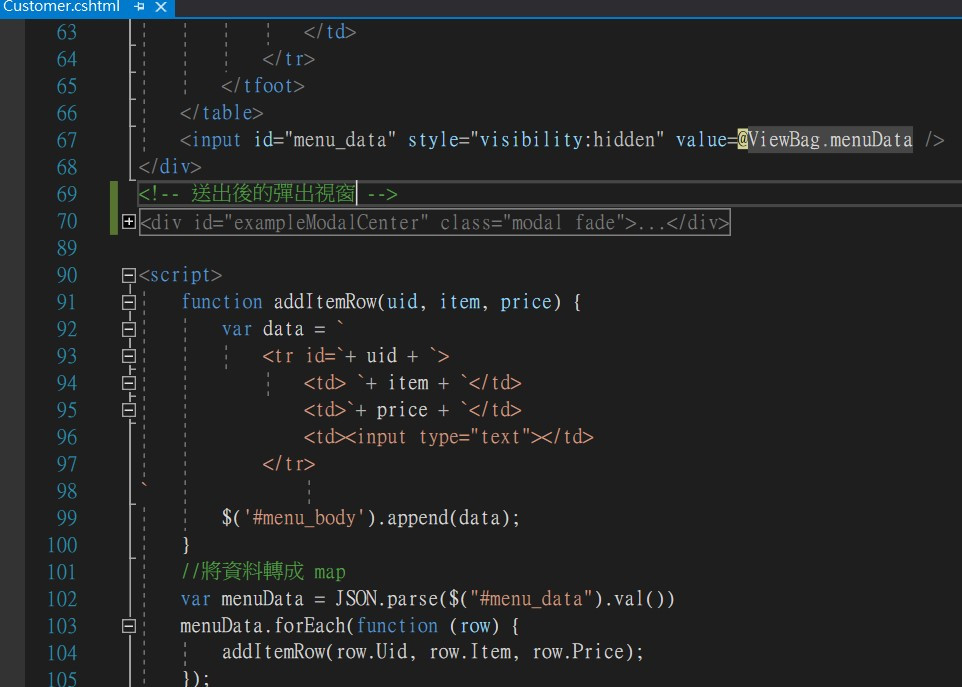
Customer.cshtml 任意一個區塊
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalCenter">
Launch demo modal
</button>
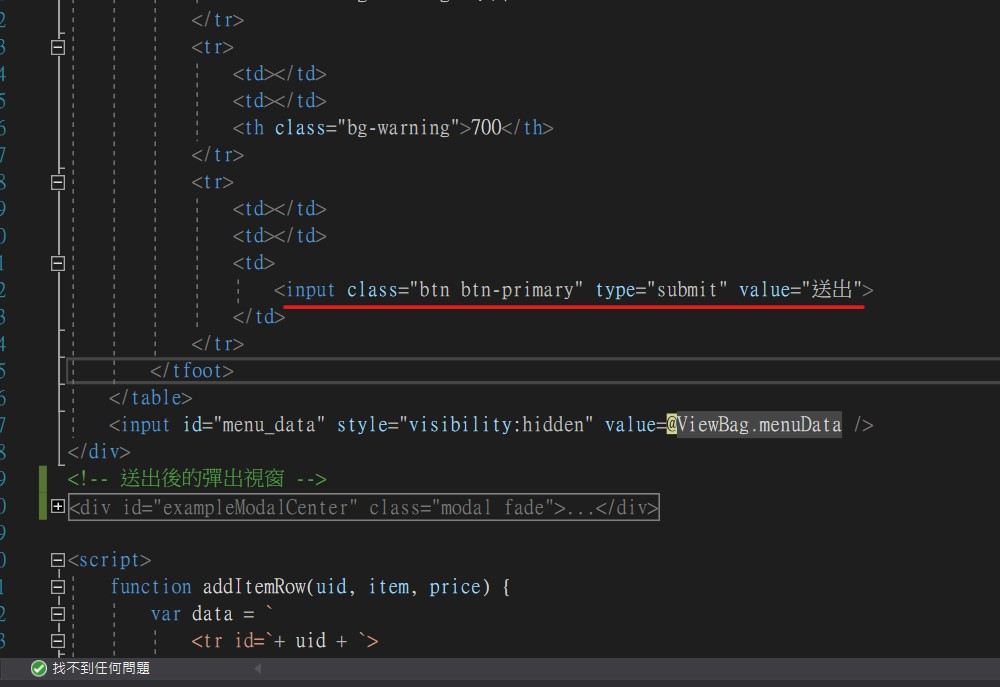
修改前:
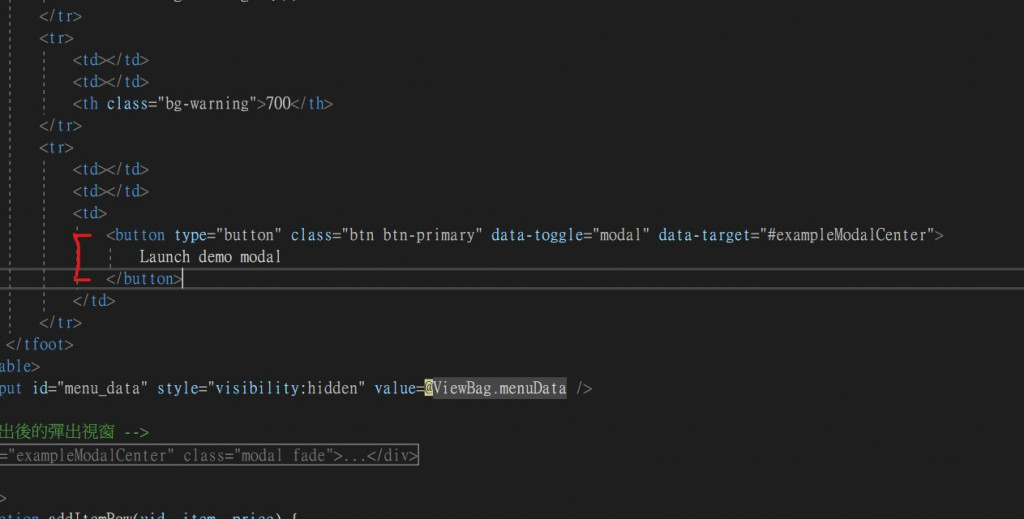
修改後:
(這樣就可以實測一下功能是不是正常了,為了減少篇幅就不展示了)
4. 修改一下文字的部分
button部分:
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#commitModal">
送出
</button>
modal部分:
<div class="modal fade" id="commitModal" tabindex="-1" role="dialog" aria-labelledby="commitModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="commitModalTitle">店名</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
您已經成功訂餐
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">關閉</button>
</div>
</div>
</div>
</div>

最近剛好有看文章的小夥伴問我,為什麼我可以這麼快的就把畫面上想要的功能做出來?
所以這篇就特別著重在如何把程式碼生出來。
除非真的是做一些研發的,不然的話,軟體工程師大部分的工作就是...
複製跟貼上,工程師間的差別就只是誰比較會找,跟誰貼的好看而已。
